
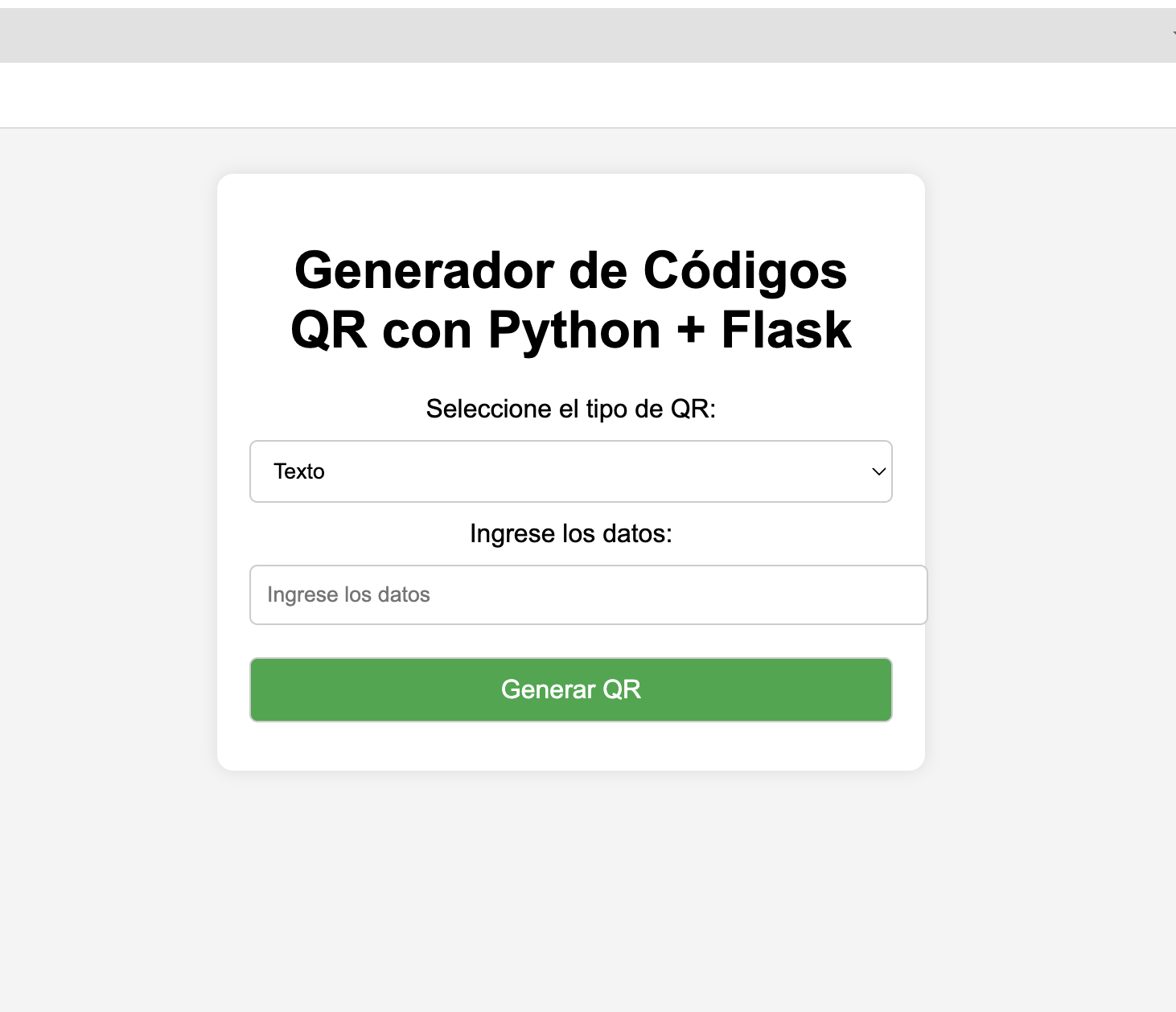
En este artículo, exploraremos la creación de una aplicación web para la generación de códigos QR utilizando Python y Flask. Esta aplicación permite a los usuarios seleccionar distintos tipos de códigos QR (texto, URL, correo electrónico, teléfono, WiFi y VCard), ingresar los datos correspondientes y generar una imagen de código QR en tiempo real.
Tecnologías Utilizadas
Para el desarrollo de esta aplicación web utilizamos las siguientes tecnologías:
Python: Lenguaje de programación principal para la lógica del backend.
Flask: Framework web en Python para manejar las rutas y solicitudes.
qrcode: Librería de Python para la generación de códigos QR.
HTML5: Estructura de la página web.
CSS3: Diseño y estilización de la interfaz de usuario.
JavaScript: Dinamización del formulario para cambiar el placeholder según el tipo de QR seleccionado.
Funcionamiento del Programa
El usuario accede a la página web.
Selecciona un tipo de código QR (Texto, URL, etc.).
El campo de entrada cambia dinámicamente según la selección.
El usuario ingresa los datos requeridos.
Flask recibe la solicitud y genera un código QR con
qrcode.El código QR se muestra en el navegador y puede descargarse en formato PNG.
Código Fuente
A continuación, presentamos el código organizado por archivos.
📌 Archivo: app.py (Backend en Flask)
from flask import Flask, render_template, request, send_file
import qrcode
import io
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
tipo = request.form['tipo_qr']
datos = request.form['datos']
if not datos:
return render_template('index.html', error="Por favor, ingrese los datos para generar el QR.")
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4,
)
qr.add_data(datos)
qr.make(fit=True)
img = qr.make_image(fill="black", back_color="white")
img_io = io.BytesIO()
img.save(img_io, 'PNG')
img_io.seek(0)
return send_file(img_io, mimetype='image/png')
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)📌 Archivo: templates/index.html (Interfaz web con HTML, CSS y JavaScript)
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Generador de Códigos QR</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f4f4f4;
padding: 20px;
}
.container {
background: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
max-width: 400px;
margin: auto;
}
select, input, button {
width: 100%;
padding: 10px;
margin: 10px 0;
border-radius: 5px;
border: 1px solid #ccc;
}
button {
background-color: #28a745;
color: white;
font-size: 16px;
cursor: pointer;
}
button:hover {
background-color: #218838;
}
</style>
<script>
function actualizarPlaceholder() {
var tipo = document.getElementById("tipo_qr").value;
var input = document.getElementById("datos");
if (tipo == "Texto") {
input.placeholder = "Ingrese un texto";
} else if (tipo == "URL") {
input.placeholder = "Ingrese una URL (https://...)";
} else if (tipo == "Correo Electrónico") {
input.placeholder = "Ingrese un correo (ejemplo@mail.com)";
} else if (tipo == "Teléfono") {
input.placeholder = "Ingrese un número de teléfono";
} else if (tipo == "WiFi") {
input.placeholder = "Ingrese SSID,Contraseña";
} else if (tipo == "VCard") {
input.placeholder = "Ingrese Nombre,Teléfono,Correo";
}
}
</script>
</head>
<body>
<div class="container">
<h1>Generador de Códigos QR</h1>
{% if error %}
<p style="color: red;">{{ error }}</p>
{% endif %}
<form action="/" method="post">
<label for="tipo_qr">Seleccione el tipo de QR:</label>
<select name="tipo_qr" id="tipo_qr" required onchange="actualizarPlaceholder()">
<option value="Texto">Texto</option>
<option value="URL">URL</option>
<option value="Correo Electrónico">Correo Electrónico</option>
<option value="Teléfono">Teléfono</option>
<option value="WiFi">WiFi</option>
<option value="VCard">VCard</option>
</select>
<label for="datos">Ingrese los datos:</label>
<input type="text" name="datos" id="datos" required placeholder="Ingrese los datos">
<button type="submit">Generar QR</button>
</form>
</div>
</body>
</html>.png)


No hay comentarios